Webex Contact Center Conditions and Variable Formatting with Pebble
Drag and drop call flows are great, but when you need to start making decisions you need more options than a simple “block” can provide. Webex Contact Center doesn’t expose a standard programming language like UCCX/E platforms give you with Java, so if I want to do somewhat simple tasks like making sure a callback number is ten digits long, I can’t use something like NewPhoneContact.ANI.length(). What you do have access to is the Pebble syntax that can be leveraged for a lot of the same functions.
Pebble was designed as a template and formatting language used with Java similar to Twig. The template part isn’t important to us in Webex, but the formatting capabilities allow us to chop up and rearrange variables into the data we need to make decisions. The Pebble site has great documentation about what’s available and how to use it. We’ll take a look at a few key methods and where they make sense when working through a flow.
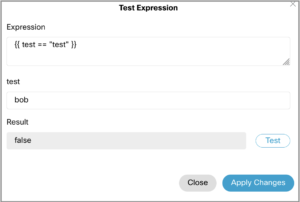
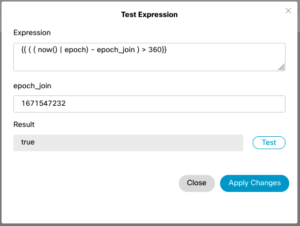
Webex supports a lot of these methods and has a great way of checking the syntax when you use it. Any time you use the {{}} pebble brackets, you will see a little blue </> show up in the bottom right of the box. This button will pop out a test box that lets you assign your variables and see the expected output and test conditions. We’ll use that test box to show all the different formatting we can do.
Conditions
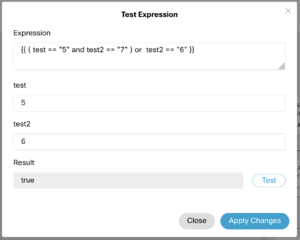
Conditions are pretty basic and are common across different programming languages. The condition block itself in Webex tells you the formatting you can use:
Length
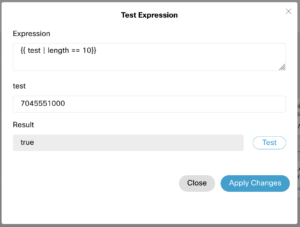
Getting the length of a string is a great first step in figuring out if what you asked for is what you wanted. Here we are prompting the user for a callback number in our IVR and want to make sure that the user entered a 10-digit number and not a 7-digit number. If it’s 7 digits you know they either forgot their area code or they forgot to keep pushing buttons so you can play an error and reprompt them as needed.
Slice
Slice is a cool one that lets you carve up a variable based on the character’s position. Using that same callback flow, we also want to make sure that the user isn’t trying to get us to call Jamaica (+1-876) instead of a regular national number so we need to see what the area code is. Here you could use slice to grab the characters is positions 2 through 5 which would effectively give us our area code.
Upper and Lower
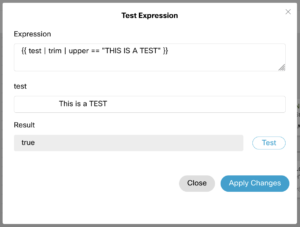
Upper and Lower are great for making sure you’re matching what you match. “test” is not the same as “TEST”, or “Test”, or “tESt” etc. Comparing similarly formatted text when doing a REST request lets you simplify things by reducing error correction or needing to perform multiple comparisons. {{ test_var == “test” or test_var == “TEST” or test_var == “Test” }} can be simplified with {{ test_var | upper == “TEST” }}
Trim
When working with strings white space like spaces, tabs, or return characters can trick you into not matching strings too. Trim can be used to normalize the string similar to upper/lower. We can also string together pebble methods with the pipe | similar to BASH CLI etc to get what we want out of the variable.
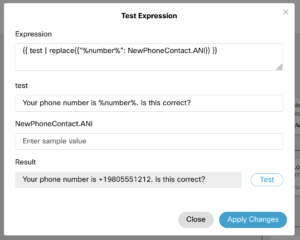
Replace
Replace lets us start doing some template-type wording. We could concatenate strings together with something like “Your phone number is {{ number | slice(2,12) }}”. But what if the prompt itself is dynamic and your text-to-speech prompts are pulling the verbiage from an API. Doing that we might only want to substitute the variables you need. If the REST response returns “Your phone number is %number%”, you could use replace to substitute that out to build the correct prompt.
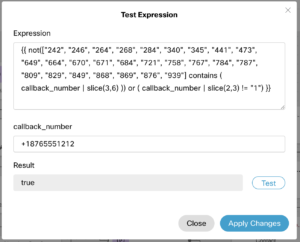
Contains
Contains is a neat function where we can look into a string or array and see if a value exists. If we take our callback example and we want to check for one state it’s not bad. Puerto Rico has two area codes. We could just say {{ areacode == “787” or areacode == “939 }}, but what if we want to search for all area codes in the non-US/Canada North American numbering plan? with contains we can string together our formatting and figure this out in a single condition that compares our area code “callback_number | slice(3,12)” with a list of area codes [“242”, “246”, “264”, ….]. Notice I’m checking I’m using the “not” keyword to give me the opposite of the result and adding an option to the condition where the country code isn’t “+1”. This tells us that the area code is a non-US/Canada area and I can let the user know that we don’t want to make a callback to that area.
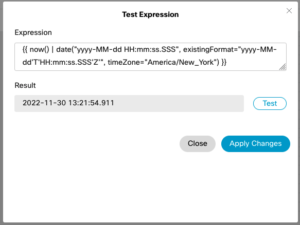
Date
Date is a method that lets you reformat a given date. From the Flow Builder, you can use now() to get the current timestamp or use a string and then pipe that into date to format it the way you need. The syntax for date is made up as the format you want to be outputted, the current format the date is in, and the timezone you want it formatted to. By default the now() timezone will display in UTC.
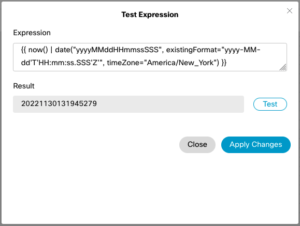
To compare dates you need to jump through a couple of hoops and cast this formatting into an integer by first creating an integer variable and setting the value to a numeric date format. Now that we have the integer value of the date we can compare it to other dates or the current time of day etc. It is important to know that you cannot compare datetime directly in Webex so {{ now() > then }} will cause the script to error.
Another great feature for calculating duration is to use epoch time formatting (or Unix time) which is the number of seconds from January 1st, 1970 until the current time with {{ now() | epoch }} inter an integer and then you can subtract to get duration ie: {{ ( current_time – entered_queue ) > 360 }}
These are a few handy string methods I use to parse and apply logic to call flows. Many others can be used as well if you have a specific need you need to meet.